Introduction
Typsense Search for WooCommerce is a premimum addon that provides robust, fast search functionality for WooCommerce products on your website.
Features
- Lightning-fast products search results in miliseconds
- Allow to override WooCommerce product search
- Allow to hijack WooCommerce shop and archive pages
- Provides result in WooCommerce default HTML structure
- Provides all the features for search and filter provided by WooCommerce but in a better and fast way
- Provides shortcodes for adding search in only specific locations.
- Hooks and filters for customizations
- Template Override for design customizations.
Minimum Requirements
- PHP 7.4 required or greater
- MySQL 5.6 or greater is recommended
- Search with Typsense
- WooCommerce
Installation
- After purchasing from Codemanas, download the zip file
- Then on your site's dashboard, go to WordPress Plugins > Add New > Search for "Search with Typesense"
- Click Install and then activate Plugin
Getting started
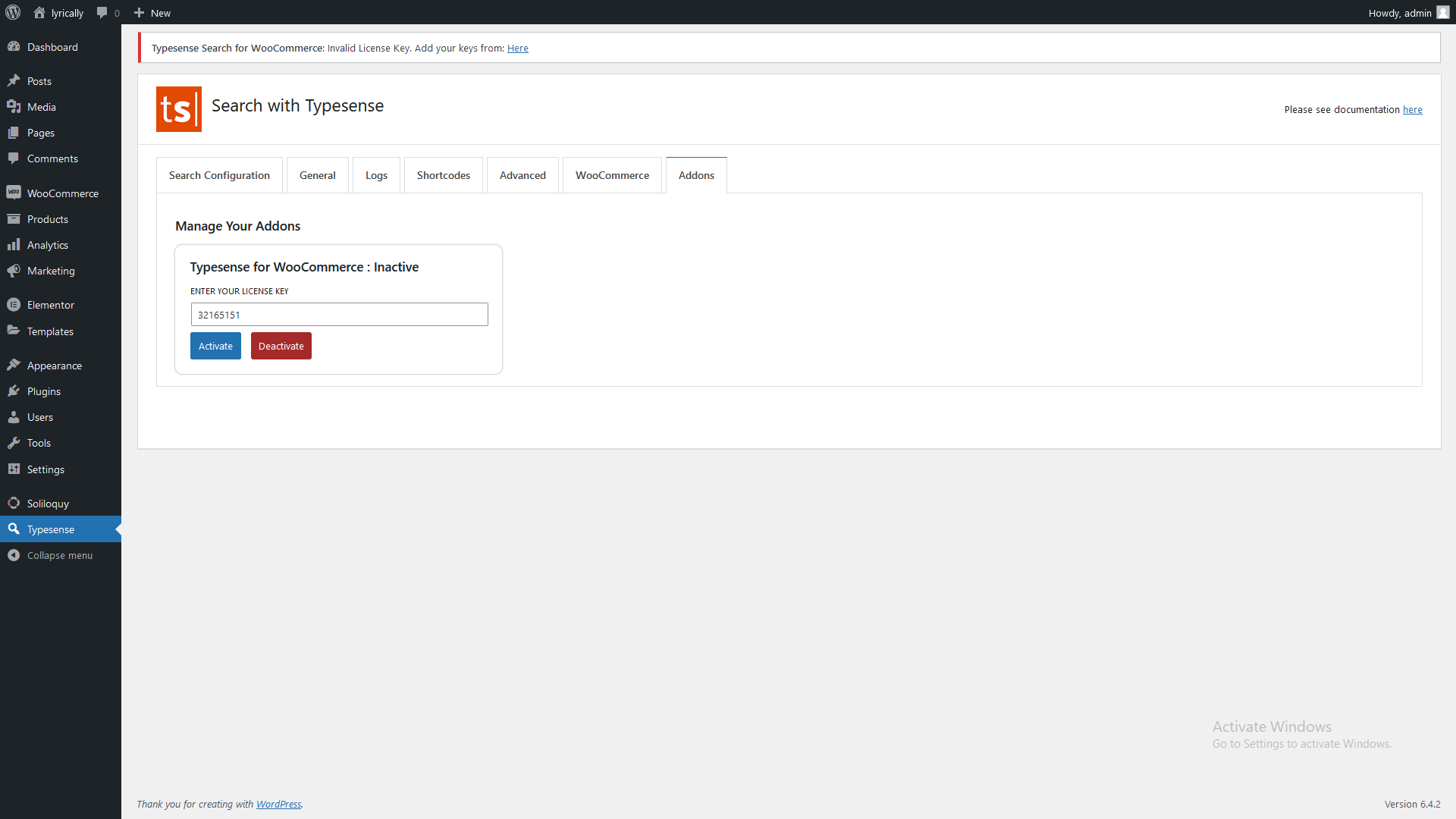
Activate License
After activating the plugin, go to Typesense->Addons, then activate the license.

Indexing products
First you need to index i.e. push data to Typsense cloud. To do so, follow the below steps:
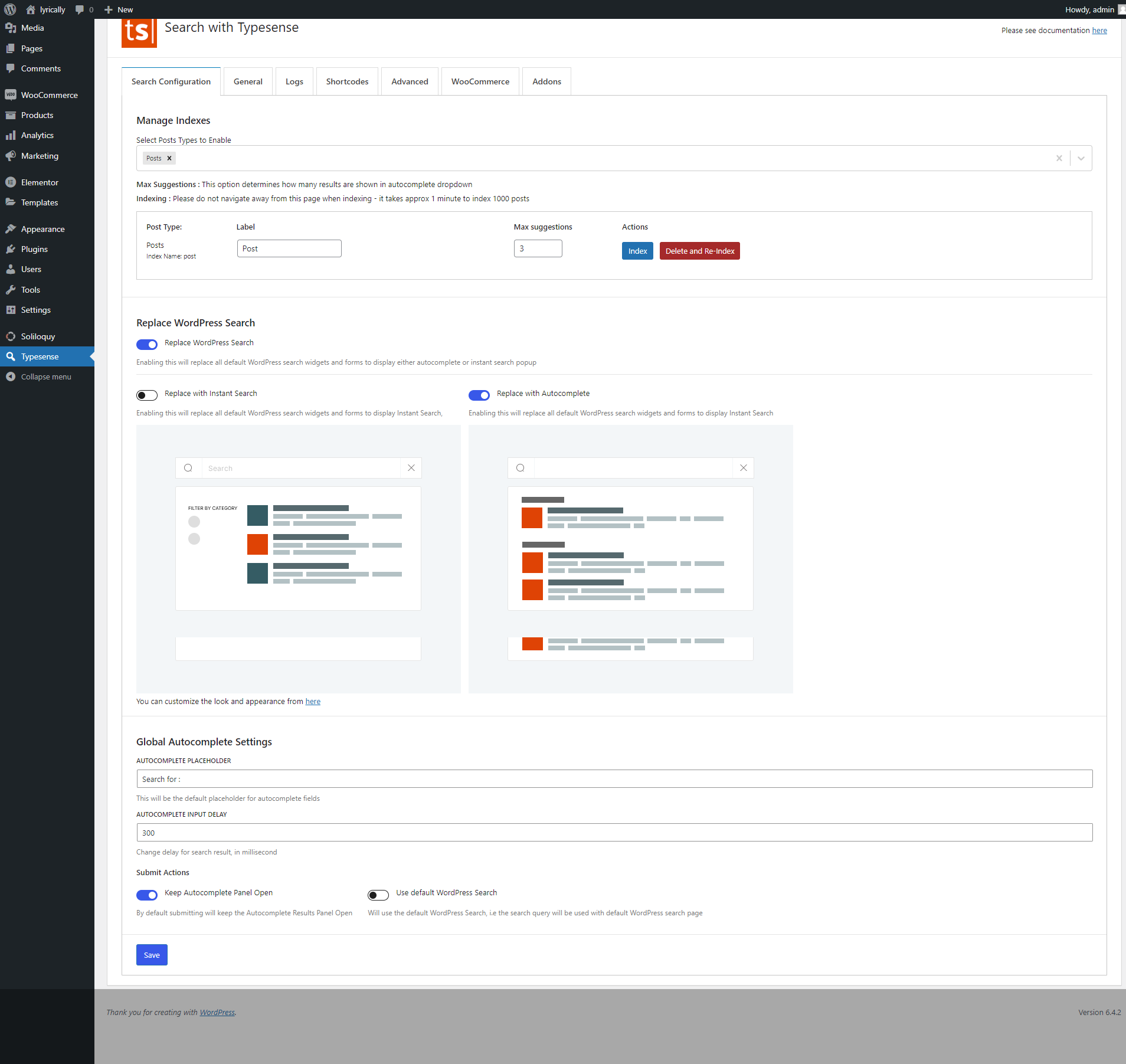
- Go to Typsense->Typesense
- Select the Products post type from the dropdown in Select Posts Types to Enable
- Then you can set the Products' label and max suggetion to be listed on autocomplete.
- After that, click the Index button to index. It may take few minutes depending upon the number of products you have.
- When the indexing is complete, you will get the success message and process is complete.

Settings
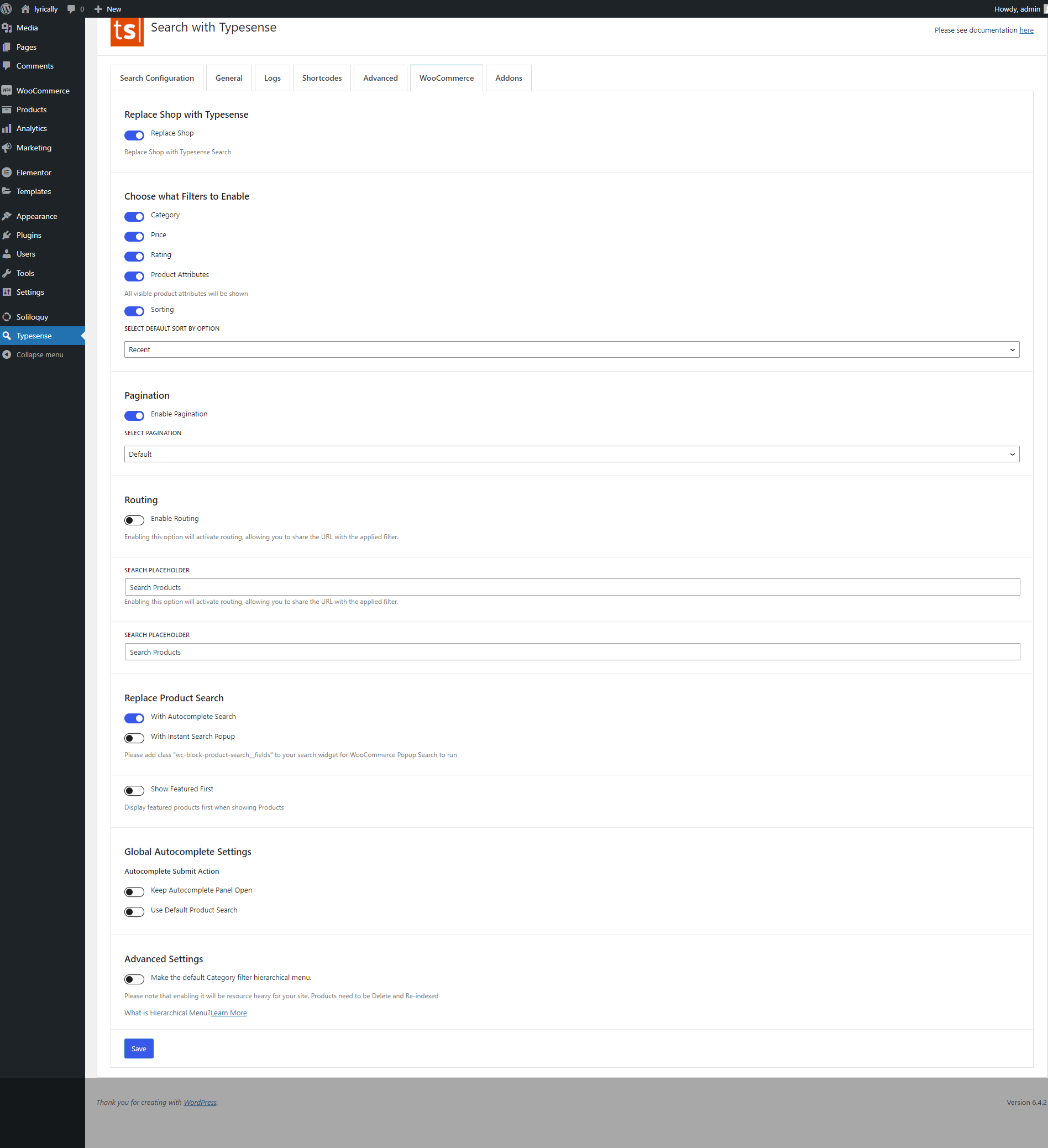
The plugin provides the following default settings at Typesense->WooCommerce:
-
Replace Shop with Typesense - Replace shop with typesense search.
-
Choose what Filters to Enable - Choose what filters to enable.
- category - Enable category filtering
- brands - Enable brands filtering
- price - Enable price filtering
- rating - Enable filtering by rating
- attributes - Enable filter by attributes
- sortby - Enable sortby
- Recent
- Oldest
- Sort by rating: low to high
- Sort by rating: high to low
- Sort by price: low to high
- Sort by price: high to low
- Sort by Popularity
-
Pagination - Enable pagination of your choosing.
- Default - Enable the default pagination.
- Infinite - Enable the infinite pagination with 'show more' button.
- Show More Text - This option is visible when you select the 'Infinite' option. After clicking the option it changes the text to 'show more .'
-
Routing - Enabling this option will activate routing, allowing you to share the URL with the applied filter.
- Search placeholder - Change placeholder text on the shop's search
-
Replace Product Search - Replace product search with autocomplete search or instant search popup or show featured first.
- Autocomplete Search - Uses autocomplete search for product.
- Instant Search Popup - Uses instant search and shows results in popup format.
- Show featured first - shows the featured product first.
-
Global Autocomplete Settings -Autocomplete the Submit button action that you choose.
- Keep Autocomplete Panel open - Uses the autocomplete panel open for users
- Use Default Product Search - Uses the default panel for users.
-
Advanced Settings - Gives the settings for more features.
- Make the default Category filter hierarchical menu - makes a default categories filter menu.
- Please note that enabling it will be resource heavy for your site. Products need to be Delete and Re-indexed.
- What is Hierarchical Menu? Learn More
- Make the default Category filter hierarchical menu - makes a default categories filter menu.

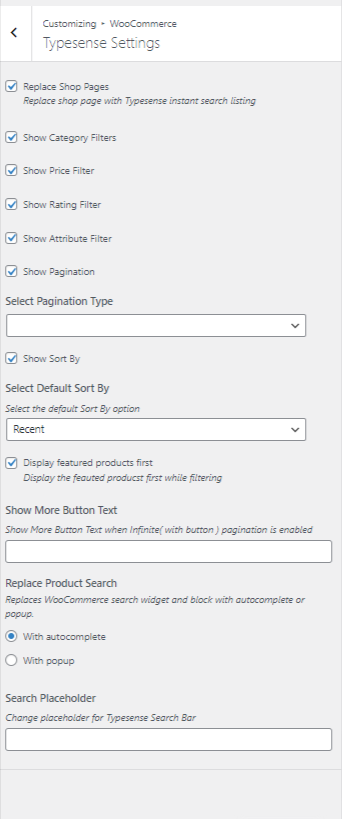
Note: Same settings are provided in Dashboard->Customize then WooCommerce->Typesense Settings for previewing the live changes.

Shortcodes
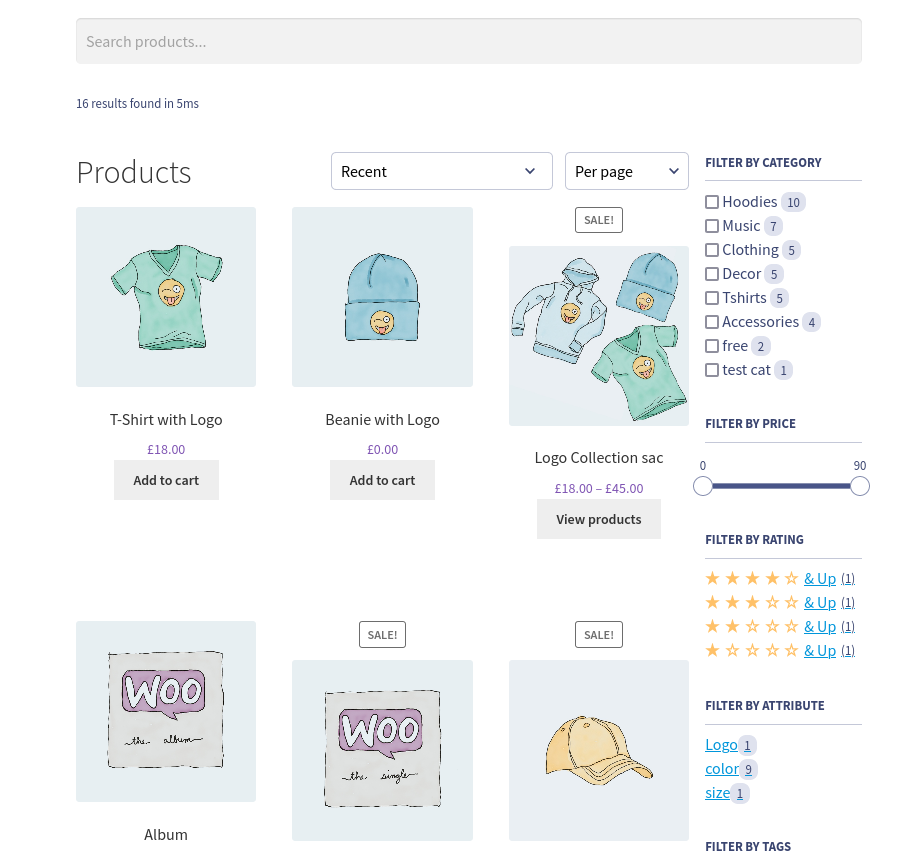
Instant search
Displays the instant search with products.
[cm_tsfwc_search cat_filter='show' price_filter='show' rating_filter='show' attribute_filter='show' pagination='show' sortby='show' placeholder='Search products...' show_featured_first='no']
Options:
cat_filter
- Value:
showorhide - Description: Determines the showing or hiding of the category filter
- Default value: "show"
brands_filter
- Value:
showorhide - Description: Determines the showing or hiding of the brands filter
- Default value: "show"
Note: Introduced from version 1.8.0 with the introduction of Brands custom taxonomy in WooCommerce v9.6. You need to Delete & Re-Index for this to work properly and enable it.
price_filter
- Value:
showorhide - Description: Determines the showing or hiding of the price filter
- Default value: "show"
rating_filter
- Value:
showorhide - Description: Determines the showing or hiding of the rating filter
- Default value: "show"
attribute_filter
- Value:
showorhide - Description: Determines the showing or hiding of the attribute filter
- Default value: "show"
pagination
- Value:
showorhideorinfinite - Description: Determines the showing or hiding or showing infinite results of pagination
show: shows pagination.hide: hides pagination.infinite: shows a button for infinite results on button click.
- Default value: "show"
routing
- Value:
enableordisable - Description: Enabling this will activate routing, allowing you to share the URL with the applied filter.
- Default value: "disable"
sortby
- Value:
showorhide - Description: Determines the showing or hiding of the sortby filter
- Default value: "show"
placeholder
- Value: Any string
- Description: Placeholder text for the search input field
- Default value: "Search products"
show_featured_first
- Value:
yesorno - Description: Show the featured products first on the listing while searching or filtering
- Default value: "no"
query_by
- Values: string (Advanced Usage the typesense documentation)
- Description: Query results by these fields
- Default:
post_title,post_content
Autocomplete search
Displays the autocomplete form to search products.
[cm_tsfwc_autocomplete_search placeholder="Search products"]
Options:
placeholder
- Value: string
- Description: Placeholder text for the search form
- Default value: empty
Template Overwriting
Overriding the template allows you to change the output for the product listing design as you need to.
The templates are in the plugin typesense-search-for-woocommerce/templates and you can override it by copying it to your theme.
To override, copy files from wp-content/plugins/typesense-search-for-woocommerce/templates/ folder to wp-content/themes/your-theme/search-with-typesense/woocommerce. Then you can make the changes as you need.
For example: if you want the filters to show up on the right instead of the left.
-
Copy the file
instant-search.phpfromtypesense-search-for-woocommerce/templates/instant-search.phptoyour-theme/search-with-typesense/woocommerce/instant-search.php. -
And change the div structure so that
filter-panelis aftermain-panel.
End result:

Action Hooks & Filter Hooks / Extending Plugin
There are plenty of Hooks and Filters provided by the plugin to allow developers to customize or add additional functionality to the plugin
Filter Hooks:
Please see https://developer.wordpress.org/plugins/hooks/filters/ for details of what filters are in WordPress.
cm_tsfwc_per_page_config
- Description: Change the per page listing and values
- Arguments:
$per_page_configArray of configs with label and value - Default value:
[
[ 'label' => 'Per page', 'value' => $atts['per_page'], 'default' => true ],
[ 'label' => '10 per page', 'value' => 10 ],
[ 'label' => '20 per page', 'value' => 20 ],
[ 'label' => '30 per page', 'value' => 30 ],
[ 'label' => '40 per page', 'value' => 40 ],
[ 'label' => '50 per page', 'value' => 50 ],
]
cm_tsfwc_product_fields
- Description: Add new fields to schema to be indexed.
- Arguments:
$product_fieldsArray of fields to be indexed.
cm_tsfwc_data_before_entry
- Description: Add the formatted data to the added fields.
- Arguments:
$formatted_dataArray of data to be returned.$raw_dataRaw data containing product object$object_idObject ID passed$schema_nameName of the schema which isproductin this case.
Action Hooks:
Please see https://developer.wordpress.org/plugins/hooks/actions/ for details of what action hooks are in WordPress.
cm_tsfwc_custom_attributes
- Description: Hook to add custom attributes HTML to the structure
- Location:
templates/instant-search.php
Change per page dropdown values on frontend
Use Case:
What if you want to change the 10 per page, 20 per page and so on value to your own custom, let's say 50 per page, 100 per page and so on.
How to do it:
The plugin provides a filter: cm_tsfwc_per_page_config to change it.
You can use it like below:
add_filter( 'cm_tsfwc_per_page_config', 'your_slug_change_per_page' );
function your_slug_change_per_page( $per_page_config ) {
$per_page_config = [
[ 'label' => '50 per page', 'value' => 50, 'default' => true ], // one value should always have 'default' => true
[ 'label' => '100 per page', 'value' => 100 ],
[ 'label' => '150 per page', 'value' => 150 ],
[ 'label' => '200 per page', 'value' => 200 ],
];
return $per_page_config;
}
Adding custom taxonomy as filters
Use Case:
Suppose you want to add tags ( or any other custom taxonomy ) filter to the shop/archive page other than the default ones provided by the addon.
How to do it:
Format the document data to be indexed as Facet
To add a new Facet you need to add it as .*_attribute_filter, so if you want to add product_tags you can add it as product_tags_attribute_filter
add_filter( 'cm_tsfwc_data_before_entry', 'your_slug_add_data_before_entry', 10, 4 );
function your_slug_add_data_before_entry( $formatted_data, $raw_data, $object_id, $schema_name ) {
if( $schema_name === 'product' ) { // only add data if the schema is product
$product_tags = get_the_terms( $object_id, 'product_tag' );
$product_tags_arr = [];
if( ! is_wp_error( $product_tags ) ) {
foreach( $product_tags as $product_tag ) {
$product_tags_arr[] = $product_tag->name;
}
} else {
$product_tags_arr = []; // Only array can be pushed to the data. When no data, empty array is the must
}
$formatted_data['product_tags_attribute_filter'] = $product_tags_arr;
}
return $formatted_data;
}
Displaying the filter
To display the filter on the frontend, use the action hook cm_tsfwc_custom_attributes like below:
add_action( 'cm_tsfwc_custom_attributes', 'your_slug_add_custom_attr' );
function your_slug_add_custom_attr() {
echo '<div
data-attr_facet_name="product_tags_attribute_filter"
data-title ="' . __( "Filter by Tags", 'storefront' ) . '"
data-attr_label ="' . __( "Tags", 'storefront' ) . '"
class="cm-tsfwc-shortcode-tags-attribute-filters"
data-filter_type="refinementList"
data-settings="' . _wp_specialchars( json_encode( [ "searchable" => false ] ), ENT_QUOTES, "UTF-8", true ) . '"
></div>';
}
-
data-attr_facet_name: It should same as the name of the field added before. For example: here name of the field added before is'product_tags_attribute_filter'so thedata-attr_facet_nameshould beproduct_tags_attribute_filter -
data-title: Title for the filter -
data-filter_type: Type of filter to use-
Values:
refinementListrangeSliderrangeInputmenudropdown -
Note: For
rangeSliderandrangeInputthe schema for field must beint64
-
Adding static code / widgets to the sidebar
Use Case:
Suppose you want to add default WooCommerce widgets like Top Rated Products below the filters
How to do it:
Use cm_tsfwc_filter_panel_output hook
add_action( 'cm_tsfwc_filter_panel_output', 'mytheme_add_widgets',40 );
function mytheme_add_widgets() {
the_widget( 'WC_Widget_Top_Rated_Products' );
}
Removing attribute filter
Use Case:
Suppose you want to remove Filter by size filter.
Use cm_tsfwc_attribute_facet_skip hook
add_filter( 'cm_tsfwc_attribute_facet_skip', 'mytheme_hide_attribute_facet' );
function mytheme_hide_attribute_facet() {
return ['size']; // Value should be the attribute value registered in WooCommerce
}
Changing attribute widget type
Changing type of widget in Category filter
function your_slug_change_cat_filter_type( $filterType ) {
$filterType = 'menu';
return $filterType;
}
add_filter( 'cm_tsfwc_category_filter_type', 'your_slug_change_cat_filter_type' );
** Acceptable filter type = refinementList, menu **
Changing type of widget in Price filter
function your_slug_change_price_filter_type( $filterType ) {
$filterType = 'rangeSlider';
return $filterType;
}
add_filter( 'cm_tsfwc_price_filter_type', 'your_slug_change_price_filter_type' );
** Acceptable filter type = rangeSlider, rangeInput **
Changing type of widget in Rating filter
function your_slug_change_rating_filter_type( $filterType ) {
$filterType = 'rangeSlider';
return $filterType;
}
add_filter( 'cm_tsfwc_rating_filter_type', 'your_slug_change_rating_filter_type' );
** Acceptable filter type = ratingMenu, rangeSlider, rangeInput **
Changing type of widget in Attribute filters
function your_slug_change_attribute_filter_type( $filterType, $attributeName ) {
if ( $attributeName == 'size' ) {
$filterType = 'menu';
}
return $filterType;
}
add_filter( 'cm_tsfwc_attribute_filter_type', 'your_slug_change_attribute_filter_type', 10, 2 );
** Acceptable filter type = refinementList, menu rangeInput, rangeSlider **
Note: For rangeSlider and rangeInput the schema for field must be int64
Adding/changing facets settings
Changing facet settings in Category filter
function your_slug_change_facet_setting( $filterSettings ) {
$filterSettings = [ 'searchable' => true ];
return $filterSettings;
}
add_filter( 'cm_tsfwc_category_facet_settings', 'your_slug_change_facet_setting' );
See here for available options.
Note: container and attribute are not overridable
Changing facet settings in Price filter
function your_slug_change_facet_setting( $filterSettings ) {
$filterSettings = [ 'pips' => false ];
return $filterSettings;
}
add_filter( 'cm_tsfwc_price_facet_settings', 'your_slug_change_facet_setting' );
See here for available options.
Note: container and attribute are not overridable
Changing facet settings in Rating filter
function your_slug_change_facet_setting( $filterSettings ) {
$filterSettings = [ 'max' => 5 ];
return $filterSettings;
}
add_filter( 'cm_tsfwc_rating_facet_settings', 'your_slug_change_facet_setting' );
See here for available options.
Changing facet settings in Custom Attribute filter
function your_slug_change_facet_setting( $filterSettings, $attrName ) {
if( 'color' == $attrName ) {
$filterSettings = [ 'searchable' => true ];
}
return $filterSettings;
}
add_filter( 'cm_tsfwc_attribute_facet_settings', 'your_slug_change_facet_setting', 10, 2 );
See here for available options.
Note: container and attribute are not overridable
WPML Integration
As of version 1.2.4 of Typesense search for WooCommerce - the plugin is compatible with WPML and adds features to integrate with WPML + WooCommerce The plugins required for WPML Integration are :
Pre-requisites
- WooCommerce Multilingual
- WPML 4.4.11 or aboves
- WPML String Translation
- WPML Translation Management (not needed for WooCommerce 3.9.0)
- Typesense Search for WooCommerce
If you want to use different media (images) for different translations of a product, you need to install WPML Media.
WPML Translation modes and tools
There are two different translation modes while using WPML. Please see WPML documentation for detailed information.
- Translate Everything : All of the site’s main content will be automatically translated into all secondary languages as content is published or updated. Translations can then be reviewed on the front-end and edited by the user (or local translator) if needed.
- Translate Some : Users can pick and choose what to translate, when to translate it, and who will translate it. This mode allows for content to be translated manually, translated via WPML’s Advanced Translation Editor, translated by professional translation services , or even translated by a team of local translators.
Translating Content:
For translation of content - there is nothing new you need to do on the typesense plugin. Based on your setup the WooCommerce Products, Pages (checkout, cart, my-account etc), translations are handled by the WooCommerce Multilingual plugin - please see translating products
What is required for Typesense integration is only on initial installation. You would need to index your products for each language you have.
Indexing Products:
To index products you will need to go to WP Admin > Typesense Here you will be shown the Typesense Search Config settings and you can index the products. The only difference here is to switch language on your admin screen for each of your language to index your products. This step - is a one time step - meaning it only needs to be done once - when the plugin is initially configured. Please see video for a small walk through.
Once the indexing is complete, all your current products will show up in the shop and users will be show the products based on the current language the user has selected. For new products - they will be indexed to the correct translation - when they are added / updated. And will be removed if they are deleted / status visibility of product is changed.
Translating Plugin Strings
Some strings are hardcoded into the plugin and will require string translation. You can see detailed documentation for string translation here. Please see this short video on how to translate strings.
Note: container and attribute are not overridable
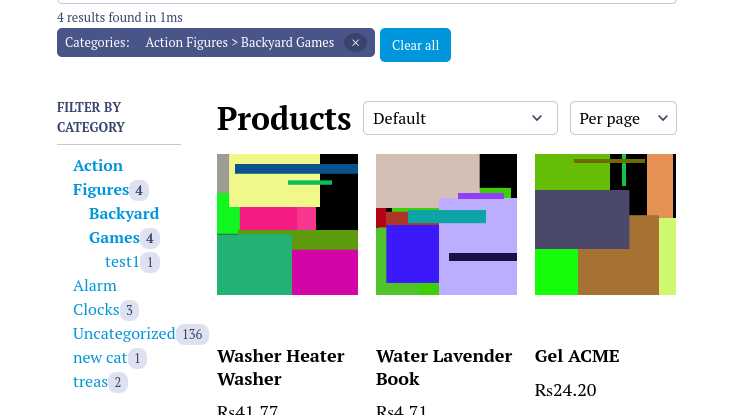
Making category menu filter a hierarchical menu
Hierarchical menu is a navigaton based on a hierarchy of attributes like category and it's subcategories. See below for example:

From version 1.3.5, we have added an option to change the defalut category menu filter to hierarchical menu. Follow the below steps:
- Go to Dashboard -> Typesense -> WooCommerce
- In Advance Settings, enable the Make the default Category filter hierarchical menu
- Click Save Changes button
- After saving, you need to Delete and Re-index your Products from Typesense->Typesense in Search Configuration tab.
Please note that enabling this option will be resource heavy and may make your backend slow.
This is because WooCommerce does not provide the default hierarchy of the products' categories and subcategories. So we have to manually query all the categoires and make a hierarchy which in itself is a heavy process. Further more, on adding, updating and deleting of a category, we have to repeat the proess and index again.
Additional search parameters for default search configuration
From version 1.3.7, you can configure additional search parameters for both Instant search and Autocomplete using the filter hooks mentioned below:
cm_tsfwc_additional_search_params - Configure instant search additional search parameters
cm_tsfwc_additional_autocomplete_params - Configure autocomplete search additional search parameters
Example code:
add_filter( 'cm_tsfwc_additional_search_params', 'theme_slug_alter_search_params' );
function theme_slug_alter_search_params() {
return [
'hidden_hits' => 3662,
// 'query_by_weights' => '1,2',
// 'query_by' => "post_content,post_title",
// 'sort_by' => 'total_sales:asc', // work only with numerical fields
// 'filter_by' => 'post_title: test',
// 'facet_by' => 'category,prices', // can not override so dont work
// 'max_facet_values' => 1, // can not override so don't work
// 'facet_query' => 'category_lvl0: Alaram',
// 'num_typos' => 2,
// 'page' => 2, // cannot override so don't work
// 'group_by' => 'category',
// 'highlightFullFields' => 'post_title,post_content,test',
// 'include_fields' => 'price,prices',
// 'pinned_hits' => '3662:2',
];
}
You can refer here: https://typesense.org/docs/0.23.1/api/search.html#search-parameters for additional parameters.
Note: Some parameters like facet_by, q, max_facet_values, page can not be overwritten. Others can be passed as required.
Search only after certain character length
From version 1.4.8, you can configure search to be triggered after certain characters are typed on search bar. The new filter introduced is cm_tsfwc_search_query_length
You can use the hook like below. The below code triggers search only when 4 character is typed on search bar:
add_filter( 'cm_tsfwc_search_query_length', 'your_slug_serach_after_char_count' );
function your_slug_serach_after_char_count( $count ) {
$count = 4;
return $count;
}